Vector vs. Raster Art
If you are working with a graphic designer or outside vendor, odds are they have asked you for your logo in vector format. There are many differences between a vector file and a raster file, but here is a basic explanation:
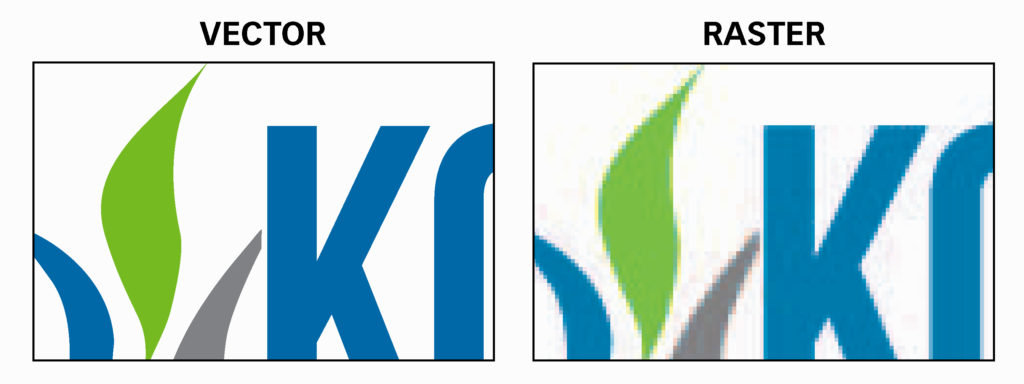
Vector images use mathematical equations or geometric shapes, such as points, lines, or curves, to form an image. They can be infinitely scaled larger or smaller without loss of quality. Vector-based files are best for anything you’re going to have printed.
Common vector file formats: EPS, AI, SVG
Common software used to manipulate vector files: Adobe Illustrator

Raster images are made up of small blocks of color called pixels. The web is primarily where you find these images. There is a loss in quality when you try to resize a raster file- especially when enlarging the image. Note: photographs are always raster images.
Common raster file formats: JPG, PNG, TIF, GIF, PSD
Common software used to manipulate raster files: Adobe Photoshop
What about PDF? You can export any of the above file types to be a PDF format, so these files could be either vector, raster, or a combination of both. It depends what type of image elements were used to create the pdf.
Some things to remember:
If you have a logo, you need it in vector format. Unless you are okay with your brand and printed materials looking unprofessional and risking the possibility of a blurry logo, this is a must. Once you have your logo in a vector format, every other file format is possible to obtain. You won’t be sorry.
If you open a raster image in Adobe Illustrator and save it as an EPS or AI file, it does not become a vector image. It might have the coveted file extension now, but nothing magical happened to those pixels. You will need to consult with a graphic designer to see if it is possible to convert your image to vector format. This usually takes some advanced Illustrator training.
Logos and other images you save from the web are most likely raster. Just about everything that you click on and “save image as” from the web is a raster image, even if it looks good on your screen and you think it might be high-quality. Check your file extension to be sure.
You cannot export a JPG file with a transparent background—It will always have a white background (unless you apply a clipping mask to it in Photoshop and save properly). Because they are a raster-based file type, they do not resize well. Web-based photographic images are commonly JPGs.
When in doubt about any graphics file, consult a designer to be sure. They are more than happy to put their knowledge to use and explain the best way to use different file formats to make your branded materials come to life.
By Kyle DeMartyn, Creative Director

Great explanation, Kyle, thank you!!