If you are working with a graphic designer or outside vendor, odds are they have asked you for your logo in vector format.
What’s vector art?
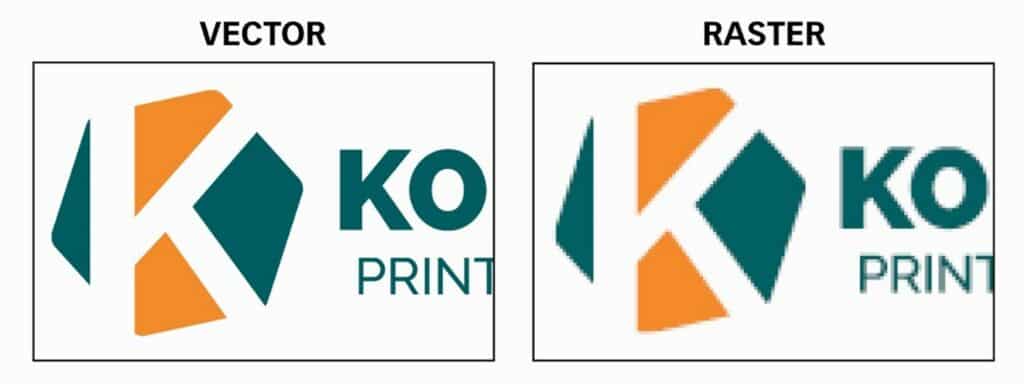
Vector images use mathematical equations or geometric shapes, such as points, lines, or curves, to form an image. As a result, they can be infinitely scaled without loss of quality, which is why, despite how much you enlarge them, they look crisp and amazing. Vector-based files are best for anything you’re going to have printed.
Common vector file formats: EPS, AI, SVG
Common software used to manipulate vector files: Adobe Illustrator
What’s raster art?
Raster images are made up of small blocks of color called pixels, which is why they are used primarily on the web. Because raster-based images are made up of a set number of pixels, whenever you try to resize a raster file there’s a loss in quality, especially when enlarging the image. Note: photographs are always raster images.
Common raster file formats: JPG, PNG, TIF, GIF, PSD
Common software used to manipulate raster files: Adobe Photoshop

What about PDF?
Any of the above file types can be exported to a .pdf format, so these files can be either vector or raster or a combination of the two. It depends what type of image elements were used to create the .pdf.
Some Things to Remember
If you have a logo, you need it in vector format. Unless you are okay with your brand and printed materials looking unprofessional and risking the possibility of a blurry logo, this is a must. Once you have your logo in a vector format, every other file format is possible to obtain.
If you open a raster image in Adobe Illustrator and save it as an EPS or AI file, it does not become a vector image. It might have the coveted file extension now, but nothing magical happened to those pixels. You will need to consult with a graphic designer to see if it is possible to convert your image to vector format. This usually takes some advanced Illustrator training.
Logos and other images you save from the web are most likely raster. Just about everything that you click on and “save image as” from the web is a raster image. Even if it looks good on your screen and you think it might be a high-quality vector, check your file extension to be sure.
You cannot create a JPG file with a transparent background; it will always have a white background (unless you use Photoshop to apply a clipping mask). Because these are a raster-based file type, they do not resize well. JPGs are best suited for instances where the image does not need to be enlarged.
Connect with Us
When in doubt about any graphics file, consult a designer to be sure. We are more than happy to chat with you about the different file formats to make your branded materials come to life.
Reach out at [email protected]!
